이벤트루프
export default function TastQueuePage(){
const onClickTimer = () => {
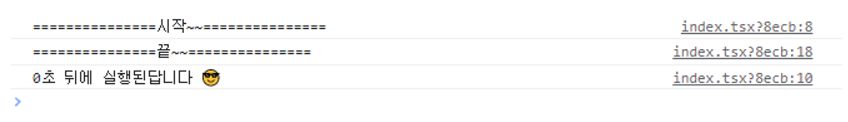
console.log("=======시작~~=======")
setTimeout(() => {
console.log("0초 뒤에 실행된답니다 😎️")
}, 0)
console.log("=======끝~~=======")
}
return <button onClick={onClickTimer}>시작</button>;
}
코드 순서대로 라면 함수의 끝 부분의 ‘끝’ 콘솔보다 setTimeout 안에 있는 콘솔이 먼저 실행되어야 할 것 같은데, 순서가 뒤집혀있다
왜 그런 걸까?
바로 자바스크립트의 동작 원리 때문이다
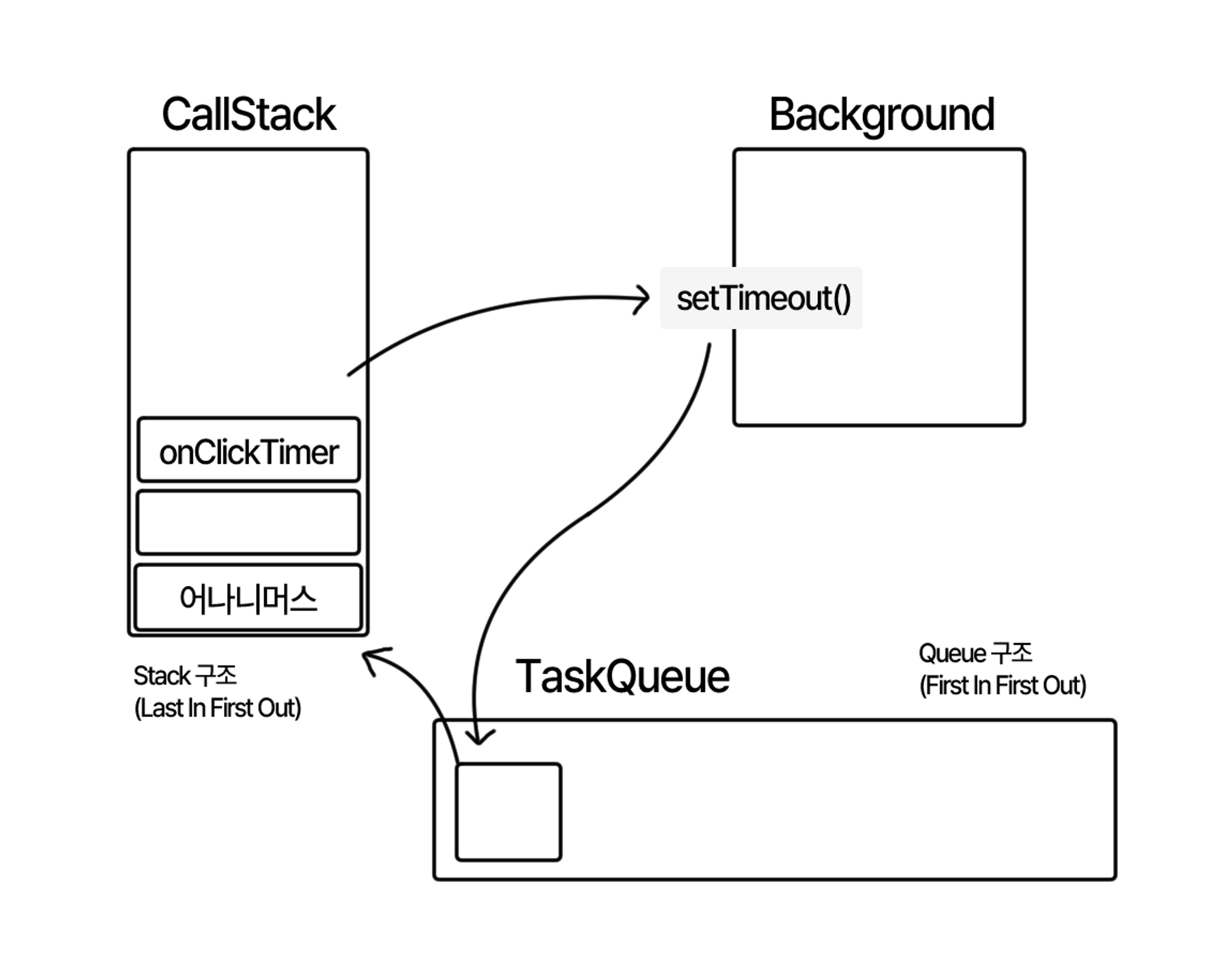
콜스택에 다음과 같이 Stack이 쌓인다

실행 순서는 다음과 같다
1. callStack에서 onClickTimer 함수가 실행됩니다. (Stack - Last In First Out / LIFO 구조)
2. Background에 setTimeout()을 보내서 실행합니다.
3. setTimeout()이 TaskQueue로 전달되어 쌓입니다. (Queue - First In First Out / FIFO 구조)
4. TaskQueue에 쌓이는 함수는 CallStack이 다 비워진 다음 가장 마지막에 실행됩니다.
위와 같은 순서에 따라 onClickTimer 함수 내에서 setTimeout이 가장 마지막에 실행되는 것이다
여기서 TaskQueue에 있는 함수를 CallStack으로 보내는 역할을 하는 일꾼이 있는데, 그것을 스레드(Thread)라고 한다
싱글 스레드
자바 스크립트는 `싱글 스레드` 방식을 가지고 있다. 싱글 이벤트 루프 스레드라고도 한다
핵심은, CallStack이 비어야만 TaskQueue에 있는 작업을 CallStack으로 가져온다는 것이다
setInterval, setTimeout처럼 CallStack에 쌓이지 않고 Background, TaskQueue로 넘겨지는 작업을 비동기 작업이라고 한다
axios도 비동기 처리가 이루어지는 대표적인 라이브러리 중 하나이다
프로세스와 스레드
프로세스: 실행되어있는 프로그램
스레드: 프로세스 안에서 동작하는 일꾼
스레드가 하나인 언어를 싱글 스레드 언어, 스레드가 여러개인 언어를 멀티 스레드 언어라고 한다
자바스크립트는 싱글 스레드 언어다
멀티 스레드라고 해서 싱글 스레드보다 두드러지게 빠르지는 않다
멀티 스레드 언어의 경우 동시에 여러가지 작업을 처리하고 있는 것처럼 보이지만, 사실은 여러 개의 스레드가 여러가지 작업을 번갈아가며 빠르게 수행하고 있는 것과 같다
멀티 스레드의 경우에도 하나의 요청에 대한 응답을 기다렸다가 다음 작업으로 이동해야 하는 것은 동일하다. (이러한 작업을 `컨텍스트 스위칭`이라고 함)
오히려 자바스크립트와 같은 이벤트 루프 싱글 스레드의 경우 오래 걸리는 작업을 TaskQueue로 빼서 처리하기 때문에 높은 퍼포먼스를 낼 수 있다
블로킹 vs 논블로킹
위에서 설명한 멀티 스레드 예시처럼 하나의 요청에 대한 응답이 와야만 다음 작업을 시작할 수 있는 방식을 `블로킹(blocking) 방식`이라고 한다
그리고 이벤트 루프 싱글 스레드처럼 하나의 작업이 진행되는 동안 시간이 오래 걸리는 작업은 따로 마련한 공간에 던져
실행하는 방식을 `논블로킹(non-blocking) 방식`이라고 한다
즉, 자바스크립트의 특징은 싱글 이벤트 루프 스레드 / 논블로킹 방식이다
'TIL' 카테고리의 다른 글
| 최근 본 상품 구현 (0) | 2023.08.11 |
|---|---|
| refreshToken (0) | 2023.08.03 |
| apollo-cache-state (0) | 2023.07.22 |
| 카카오 지도 연동 (0) | 2023.07.22 |
| 로그인 처리 (0) | 2023.07.05 |
이벤트루프
export default function TastQueuePage(){
const onClickTimer = () => {
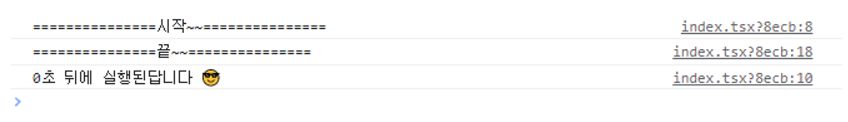
console.log("=======시작~~=======")
setTimeout(() => {
console.log("0초 뒤에 실행된답니다 😎️")
}, 0)
console.log("=======끝~~=======")
}
return <button onClick={onClickTimer}>시작</button>;
}
코드 순서대로 라면 함수의 끝 부분의 ‘끝’ 콘솔보다 setTimeout 안에 있는 콘솔이 먼저 실행되어야 할 것 같은데, 순서가 뒤집혀있다
왜 그런 걸까?
바로 자바스크립트의 동작 원리 때문이다
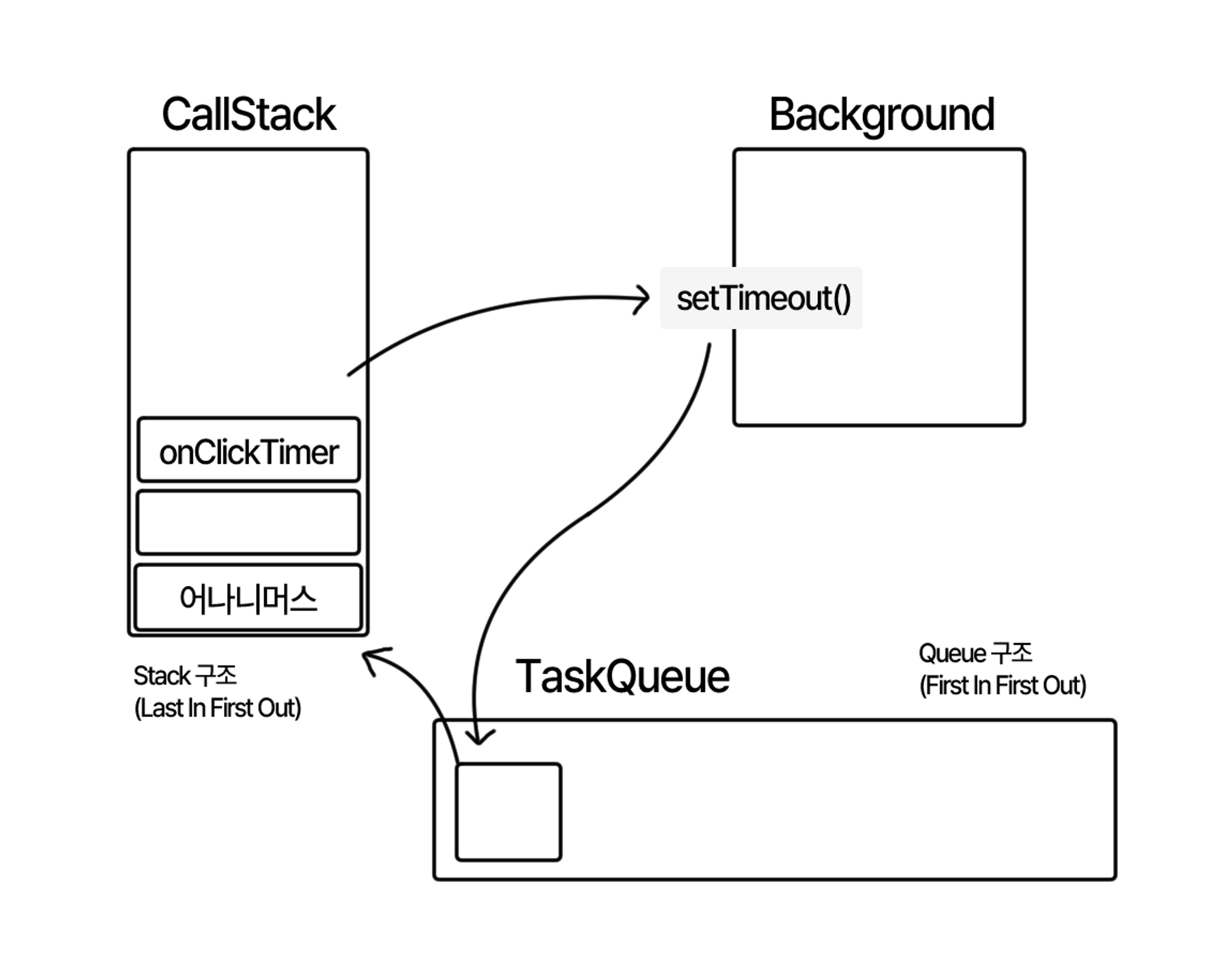
콜스택에 다음과 같이 Stack이 쌓인다

실행 순서는 다음과 같다
1. callStack에서 onClickTimer 함수가 실행됩니다. (Stack - Last In First Out / LIFO 구조)
2. Background에 setTimeout()을 보내서 실행합니다.
3. setTimeout()이 TaskQueue로 전달되어 쌓입니다. (Queue - First In First Out / FIFO 구조)
4. TaskQueue에 쌓이는 함수는 CallStack이 다 비워진 다음 가장 마지막에 실행됩니다.
위와 같은 순서에 따라 onClickTimer 함수 내에서 setTimeout이 가장 마지막에 실행되는 것이다
여기서 TaskQueue에 있는 함수를 CallStack으로 보내는 역할을 하는 일꾼이 있는데, 그것을 스레드(Thread)라고 한다
싱글 스레드
자바 스크립트는 `싱글 스레드` 방식을 가지고 있다. 싱글 이벤트 루프 스레드라고도 한다
핵심은, CallStack이 비어야만 TaskQueue에 있는 작업을 CallStack으로 가져온다는 것이다
setInterval, setTimeout처럼 CallStack에 쌓이지 않고 Background, TaskQueue로 넘겨지는 작업을 비동기 작업이라고 한다
axios도 비동기 처리가 이루어지는 대표적인 라이브러리 중 하나이다
프로세스와 스레드
프로세스: 실행되어있는 프로그램
스레드: 프로세스 안에서 동작하는 일꾼
스레드가 하나인 언어를 싱글 스레드 언어, 스레드가 여러개인 언어를 멀티 스레드 언어라고 한다
자바스크립트는 싱글 스레드 언어다
멀티 스레드라고 해서 싱글 스레드보다 두드러지게 빠르지는 않다
멀티 스레드 언어의 경우 동시에 여러가지 작업을 처리하고 있는 것처럼 보이지만, 사실은 여러 개의 스레드가 여러가지 작업을 번갈아가며 빠르게 수행하고 있는 것과 같다
멀티 스레드의 경우에도 하나의 요청에 대한 응답을 기다렸다가 다음 작업으로 이동해야 하는 것은 동일하다. (이러한 작업을 `컨텍스트 스위칭`이라고 함)
오히려 자바스크립트와 같은 이벤트 루프 싱글 스레드의 경우 오래 걸리는 작업을 TaskQueue로 빼서 처리하기 때문에 높은 퍼포먼스를 낼 수 있다
블로킹 vs 논블로킹
위에서 설명한 멀티 스레드 예시처럼 하나의 요청에 대한 응답이 와야만 다음 작업을 시작할 수 있는 방식을 `블로킹(blocking) 방식`이라고 한다
그리고 이벤트 루프 싱글 스레드처럼 하나의 작업이 진행되는 동안 시간이 오래 걸리는 작업은 따로 마련한 공간에 던져
실행하는 방식을 `논블로킹(non-blocking) 방식`이라고 한다
즉, 자바스크립트의 특징은 싱글 이벤트 루프 스레드 / 논블로킹 방식이다
'TIL' 카테고리의 다른 글
| 최근 본 상품 구현 (0) | 2023.08.11 |
|---|---|
| refreshToken (0) | 2023.08.03 |
| apollo-cache-state (0) | 2023.07.22 |
| 카카오 지도 연동 (0) | 2023.07.22 |
| 로그인 처리 (0) | 2023.07.05 |
