카카오 지도 연동
카카오 맵 API (Kakao Map API)
카카오 맵 API 를 이용해서 내 프로젝트 안에 지도를 직접 구현해보자
카카오 개발자 (Kakao Developers)
카카오 개발자 페이지에 들어가보면 카카오 맵 뿐만 아니라 카카오 로그인, 카카오톡 소셜 등 다양한 API가 제공되는 것을 확인할 수 있다
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
카카오에서 제공하는 개발자 API를 사용하기 위해서는 애플리케이션 추가가 필요하다
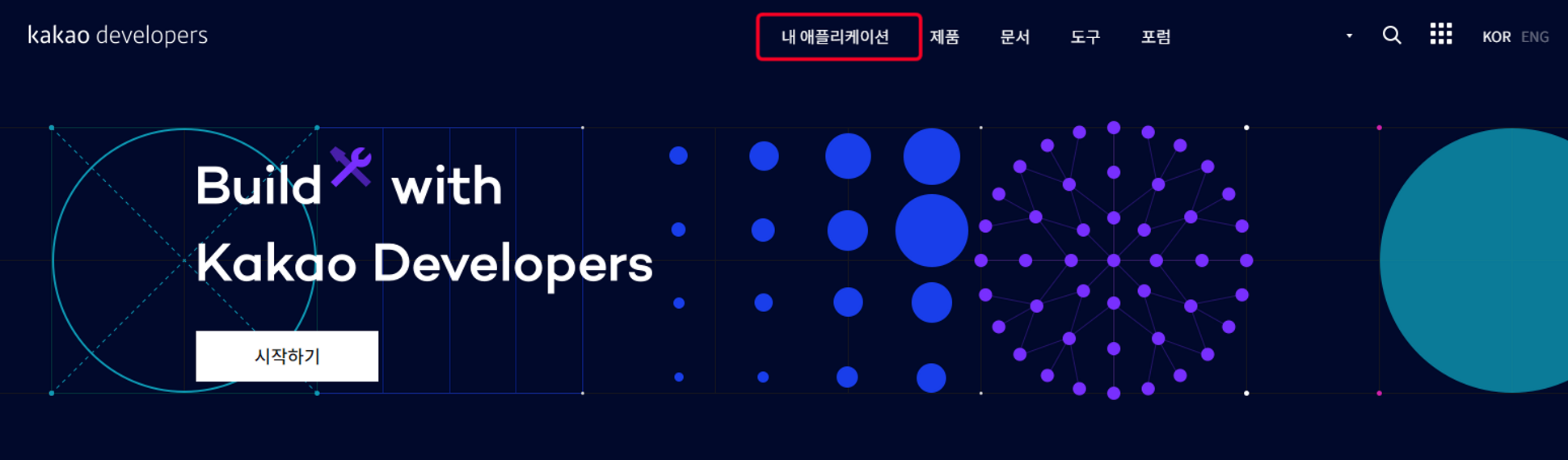
로그인 후 내 애플리케이션 메뉴에 접속해보자



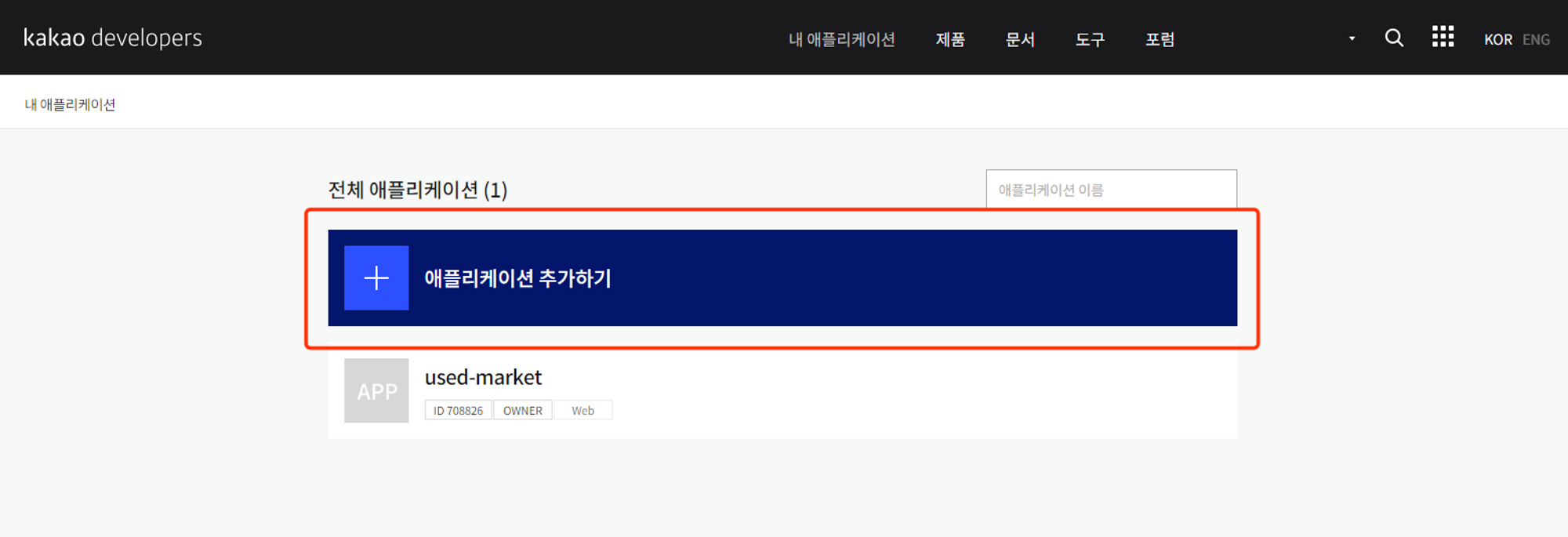
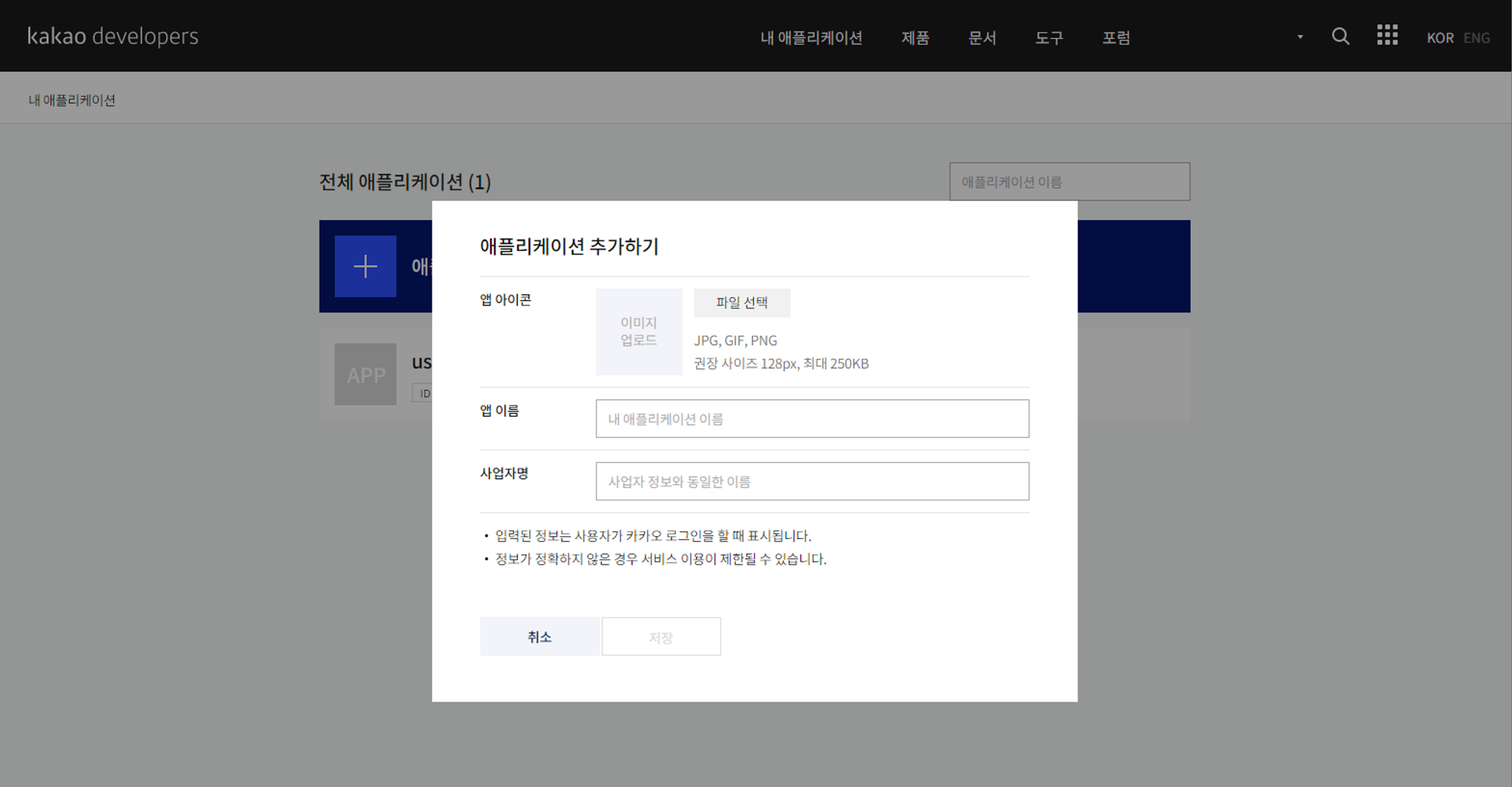
애플리케이션 추가하기 버튼을 클릭하면, 추가할 애플리케이션 정보를 입력하는 모달이 열린다
여기에 앱 이름과 사업자명을 필수로 입력해준 후 저장 버튼을 클릭하면 새로운 애플리케이션이 생성된 것을 확인할 수 있다
카카오 맵 구현
카카오 맵을 구현하기 위해 필요한 카카오 맵 API 를 먼저 받아와 보자
문서 > 지도 항목에서, 좌측 사이드바의 지도를 클릭하면 카카오에서 제공하고 있는 카카오 지도 API 페이지에 접속할 수 있다
페이지에 접속했다면, 어떤 브라우저에서 카카오 맵 API를 사용할 건지 선택해야한다
웹 서비스를 개발하는 중이므로 가운데에 있는 Web 을 클릭하자
Web 홈페이지에 접속한 후, 왼쪽 하단의 메뉴바에서 [ 키 발급 ] 메뉴를 클릭해서 발급 페이지로 들어간다
키 발급 메뉴에 들어가 보면 아까 생성한 애플리케이션 목록을 확인할 수 있다
방금 생성한 애플리케이션을 클릭하면 해당 애플리케이션의 앱 키를 목록을 볼 수 있다
이 중 JavaScript Key를 이용할 것이다
Kakao maps API 페이지의 Guide 페이지로 이동하면 카카오 맵을 적용하는 방법이 상세하게 정리돼있다
Guide 페이지로 들어왔다면, [ 지도를 띄우는 코드 작성 ] 부분에서 카카오 맵을 설정하는 가이드 라인을 찾을 수 있다
다음 코드를 이용하면 프로젝트에 카카오 맵을 적용할 수 있다
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴위의 가이드 라인은 바닐라 (Original) JavaScript와 HTML 기준으로 만들어진 코드다
React 에서, 특히 Next JS 에서는 HTML에 접근할 수 있는 방법이 한정적이기 때문에 위의 가이드라인 만으로는 구현할 수 없다
무엇보다 가이드라인에서 사용하고 있는 document 객체는
서버사이드 렌더링을 지원하는 Next.js 에서는 화면을 렌더하기 전까지 생성되지 않은 값 (=undefiend)을 가진다
그렇기 때문에 가이드라인의 코드를 그대로 입력하면 오류가 발생한다
그렇다면, 어떻게 해야 Next.js에서 오류 없이 카카오 맵을 불러올 수 있을까?
차근차근 Next.js 에서 카카오 맵을 구현해보자
Head 설정
카카오 맵 그리기
내 애플리케이션에 사이트 도메인 등록
페이지 이동 후 지도 출력해보기 (SPA와 CSR의 이해)
SPA는 서비스에 처음 접속할때 모든 페이지의 데이터를 다 받아오는 방법으로, 페이지 간 이동 시간이 짧은 장점이 있다.
a 태그를 이용하면 오류가 해결되지만, 페이지 이동 시 페이지 자체가 새로 로딩돼서 SPA 프레임워크인 next.js를 사용하는 의미가 없어진다.
이 경우 next.js에서 제공하는 Link 태그를 이용하면 된다.
import { useEffect } from "react"
declare const window: typeof globalThis & {
kakao: any
}
export default function KakaoMapPage() {
useEffect(() => {
const script = document.createElement("script")
script.src =
"//dapi.kakao.com/v2/maps/sdk.js?autoload=false&appkey=f11887ac006351d52e2ac59b193d4ce2"
document.head.appendChild(script)
script.onload = () => {
window.kakao.maps.load(function () {
const container = document.getElementById("map") // 지도를 담을 영역의 DOM 레퍼런스
const options = {
// 지도를 생성할 때 필요한 기본 옵션
center: new window.kakao.maps.LatLng(37.462381, 126.813369), // 지도의 중심좌표.
level: 3, // 지도의 레벨(확대, 축소 정도)
}
const map = new window.kakao.maps.Map(container, options) // 지도 생성 및 객체 리턴
})
}
}, [])
return (
<>
{/* <script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=f11887ac006351d52e2ac59b193d4ce2"
></script> */}
<div id="map" style={{ width: 500, height: 400 }}></div>
</>